「Storyboard」でボタン枠の色を変える方法
社員ブログ

はじめまして、「ディライテッド懇親会レポートをお届けします!」で、
いつも焼酎の水割りを飲んでいると紹介されたミヤケです。
今も、焼酎の水割りを片手にこれを執筆しています。
私はiPadアプリ開発を担当していますので、
今回はXCodeのStoryboardでちょいちょい使う小ネタを紹介したいと思います。
今回の小ネタはタイトルにある通り、
「Storyboardでボタン枠の色を変える方法」です。
それでは手順を説明します
まず、ボタンに枠を表示する場合は下図のように、「Identity inspector」でプロパティを直接指定するかと思います。

実行結果は↓こんな感じです。

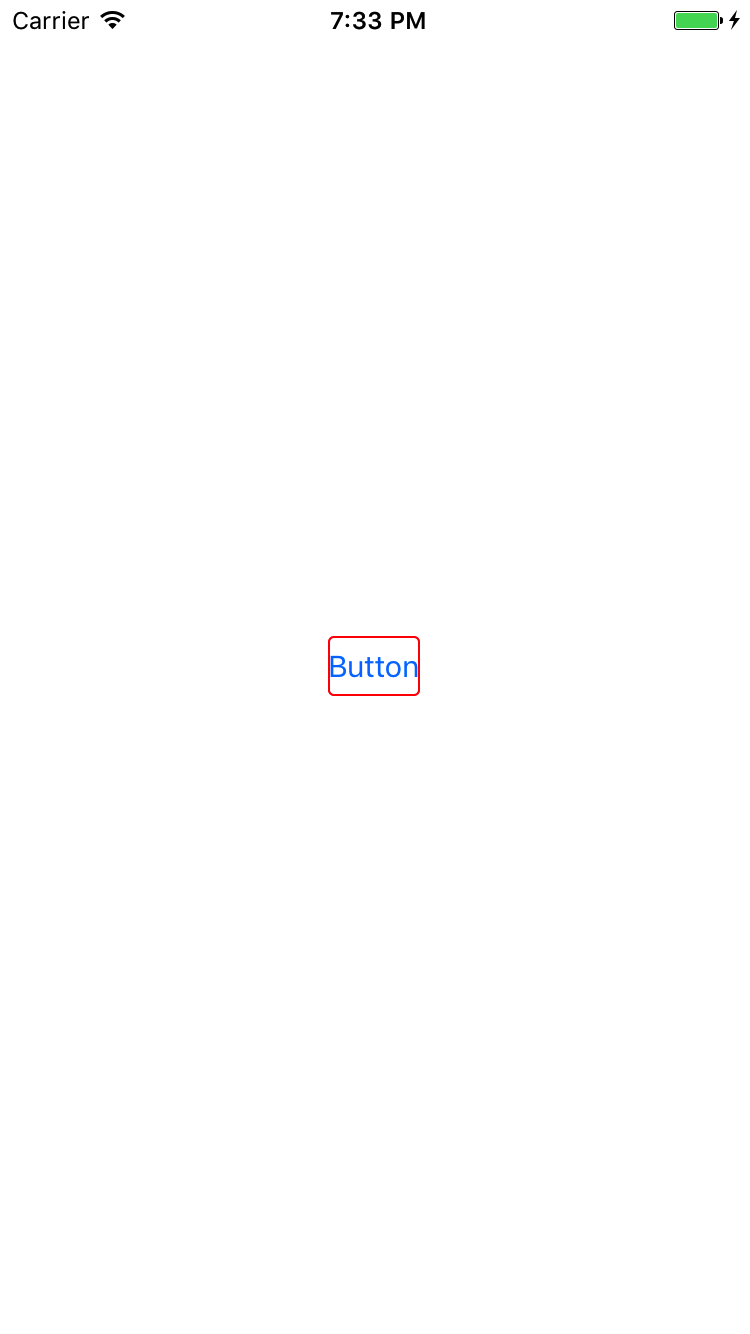
では、次に枠線の色を赤に変えましょう。

「layer.borderColor」を追加して実行してみます。

変わりませんね。
それどころか、枠線が消えました。
この原因は「layer.borderColor」がCGColorで、「Identity inspector」で指定出来るColorがUIColorになっているため、適切に色が設定されていないので枠線が消えてしまったのです。
ではどうやってこの問題を解消するか?
単純に「viewDidLoad」あたりで
[objc]
@IBOutlet weak var borderButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.borderButton.layer.borderColor = UIColor.red.cgColor
}
[/objc]
としてしまうでも良いかと思います。
しかし、折角なので「borderWidth」や「cornerRadius」と同じように設定したいですね。
そこで「CALayer」のextensionでUIColorからCGColorを取り出して設定するFunctionを追加します。

ここでFunction名をsetBorderUIColorとすることで、「Identity inspector」でlayer.borderUIColorを指定るすることが出来ます。

では、実行してみます。

はい、出来ました。
Objective-cのCategoryでも同じことが出来ますが、各ViewControllerでImportする必要がありました。
SwiftのextensionはImportする必要が無いので楽ですね。
今回はUIButtonを例にしましたが、CALayerのextensionなので、UIViewを継承しているオブジェクトであれば適用されます。
UIに関する設定的なコードは出来るだけStoryboardで設定したい場合は、このようにextensionを追加して対応するのも良いと思います。
特段、新しい発見とかではない小ネタですが、「お、こんな方法もあるのね」と思う方がいてくれたら嬉しいです。
では、また次回。
